1 跨域原因:浏览器同源策略
跨域指的是浏览器不能执行其它网站的脚本,它是由浏览器的同源策略造成的,是浏览器对JavaScript 施加的安全限制。出于浏览器安全考虑,防止其他人恶意攻击,获取浏览器上的信息。
同源策略它是由 Netscape 提出的一个安全策略,它是浏览器最核心也是最基本的安全功能,如果缺少同源策略,则浏览器的正常功能可能都会受到影响,现在所有支持JavaScript的浏览器都会使用这个策略。
所谓同源指的是:
协议、域名、端口号都相同,只要有一个不相同,那么都是非同源。

同源策略限制的情况:
1、Cookie、LocalStorage 和 IndexDB 无法读取
2、DOM 和 Js对象无法获得
3、AJAX 请求不能发送
注意:对于像 img、iframe、script 等标签的 src 属性是特例,它们是可以访问非同源网站的资源的。
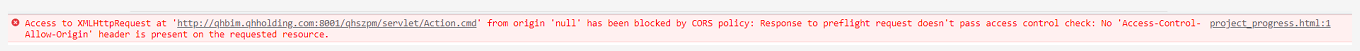
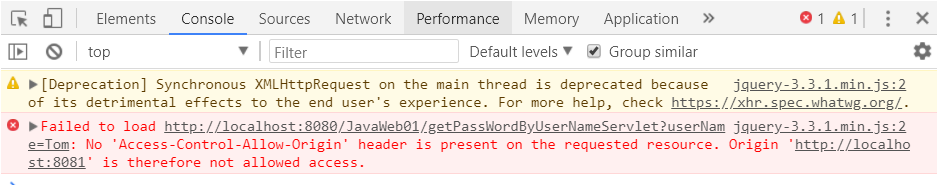
2 跨域报错


3 跨域解决办法
- 响应头设置(不推荐使用)
对响应头设置Access-Control-Allow-Origin
response.setHeader("Access-Control-Allow-Origin", "*");
// *允许所有网站访问(不建议使用),可以将第三方网站域名写入此处,表示仅允许指定网站访问
- JSONP 方式
修改前端ajax请求,dataType 的数据类型为 jsonp,并且新增了 jsop 属性值为 “backFunction”
$.ajax({
type:"get",
async:false,
url:"http://localh*****Servle",
dataType:"jsonp",//数据类型为jsonp
jsonp:"backFunction",//服务端用于接收callBack调用的function名的参数
success:function (data) {
alert(data["passWord"]);
},
error:function () {
alert("error");
}
});
后端servelet修改:
public class UserServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String passWord = "123";
JSONObject jsonObject = new JSONObject();
jsonObject.put("passWord",passWord);
//1、第一种方法:*表示支持所有网站访问,也可以额外配置相应网站
//resp.setHeader("Access-Control-Allow-Origin", "*");
//2、第二种方法:jsonp
String backFunction = req.getParameter("backFunction");
resp.getWriter().println(backFunction+"("+jsonObject.toJSONString()+")");
//resp.getWriter().println(jsonObject.toJSONString());
}
}
结果就不截图了,下面讲讲这种方式的原理。
1、在同源策略下,在某个服务器下的页面是无法获取到该服务器以外的数据的,即一般的ajax是不能进行跨域请求的。但 img、iframe 、script等标签是个例外,这些标签可以通过src属性请求到其他服务器上的数据。利用 script标签的开放策略,我们可以实现跨域请求数据,当然这需要服务器端的配合。 Jquery中ajax 的核心是通过 XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加
2、当我们正常地请求一个JSON数据的时候,服务端返回的是一串 JSON类型的数据,而我们使用 JSONP模式来请求数据的时候服务端返回的是一段可执行的 JavaScript代码。因为jsonp 跨域的原理就是用的动态加载 script的src ,所以我们只能把参数通过 url的方式传递,所以jsonp的 type类型只能是get !
也就是说对于上面的JSONP 请求,其实jQuery会转化为:
<script type="text/javascript"
src="http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName=Tom&backFunction=jQuery33107285685756141047_1532791502227&_=1532791502228">
</script>
- HttpClient 请求转发
通过后端请求进行访问,然后再将数据返回值前端
public class ToGetPassWordServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取前端传递过来的用户名
String userName = req.getParameter("userName");
CloseableHttpClient httpClient = HttpClients.createDefault();
//创建get请求,访问另一个项目上的方法获取数据
HttpGet hget = new HttpGet("http://localhost:8080/JavaWeb01/getPassWordByUserNameServlet?userName="+userName);
CloseableHttpResponse httpResponse = httpClient.execute(hget);
int code = httpResponse.getStatusLine().getStatusCode();
if(code == 200){
// 获取另一个项目上的数据后,返回前端
String result = EntityUtils.toString(httpResponse.getEntity());
resp.getWriter().print(result);
}
httpResponse.close();
httpClient.close();
}
}
- nginx反向代理
将请求发送至nginx代理服务器上,通过nginx转发就不存在跨域问题





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








